The Darksaber from Star Wars in Unity
The design of the Darksaber has always fascinated me. While lightsabers are already not physically possible, emitting a bright white light from a black source of light is even more surreal. Sounds like a good challenge in Unity!
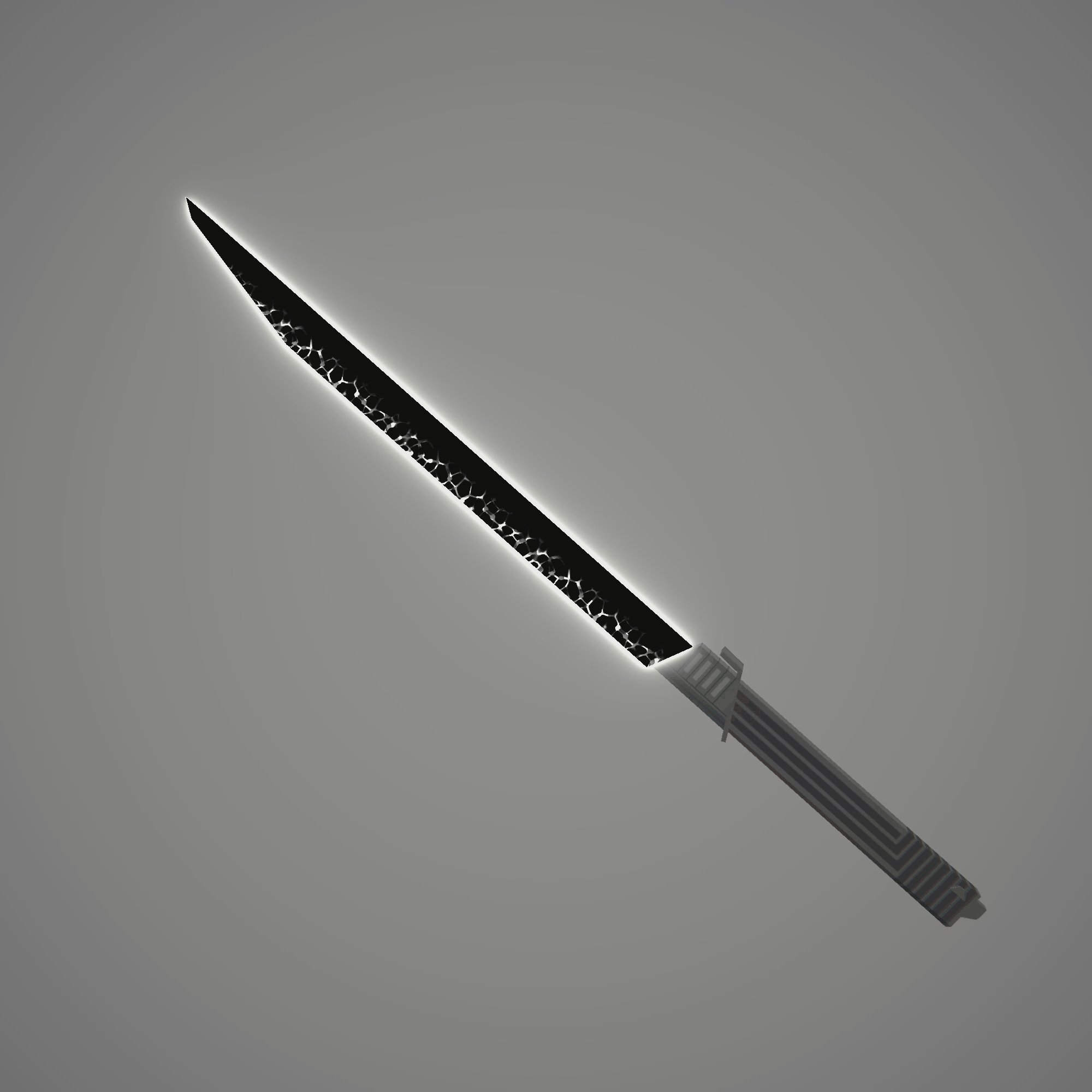
I went for the Clone Wars and Rebels look of the Darksaber, especially because of the magnificent trail it leaves behind when moved that adds even more to that surreal look.
Here is the result!
The Dark Glow
The glow of the blade is composed of two key components. There is a first blade mesh that’s white and glows white too. And a second blade, that’s black and rendered AFTER the post processing has happened.
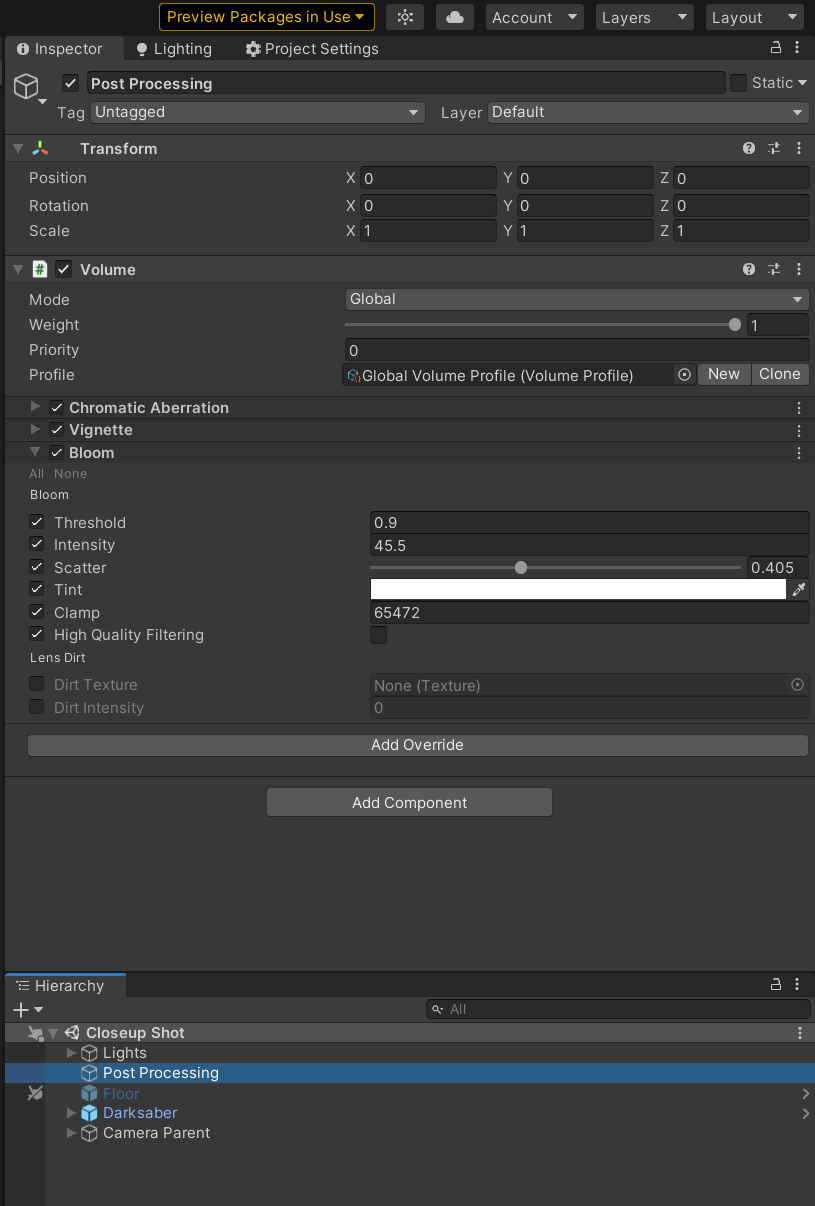
A first blade mesh is rendered purely white, with a high HDR intensity.

The Bloom post processing effect will take care of making that white blade glow.

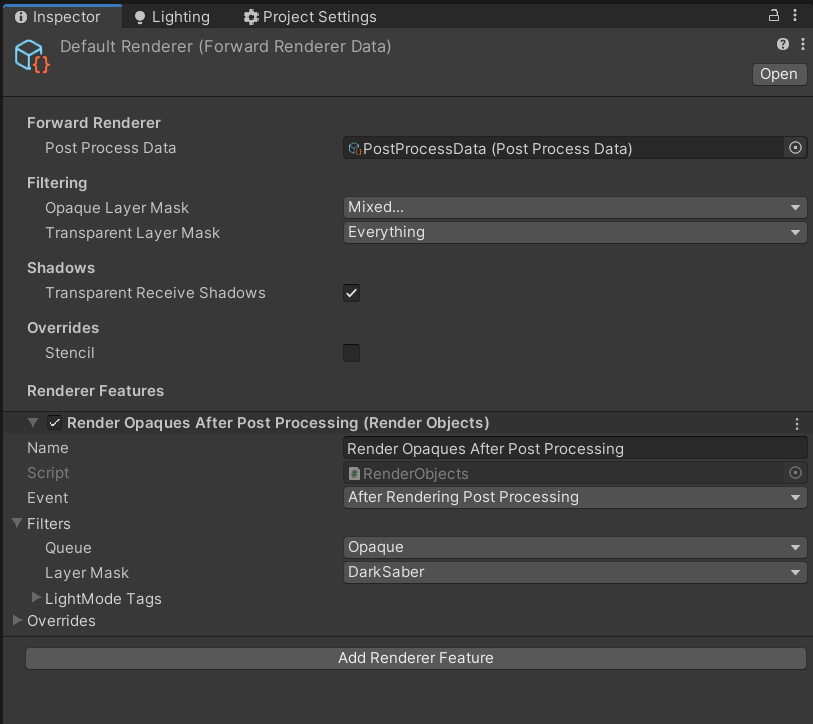
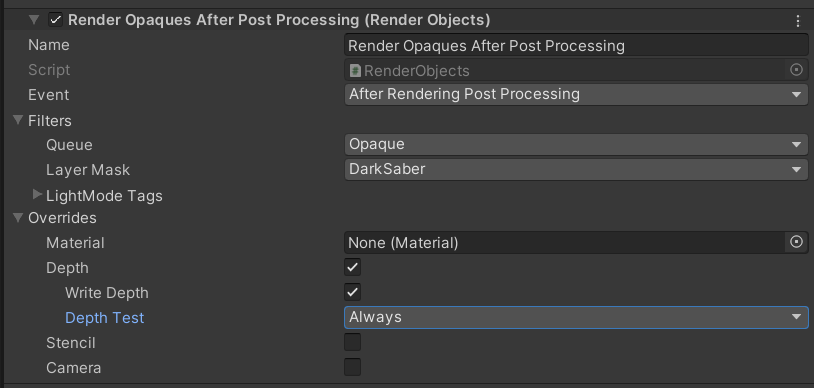
I then use a Render Objects renderer feature to render my black blade after the post processing.

The Trail
The trail is a custom script that will record the position of the blade every frame and generate a mesh. The mesh is then applied to two different mesh renderers, one for the glow of the trail, the other for the black that’s rendered after the post processing, just like explained in section The Dark Glow.
Here is the script:
The Blade Shader
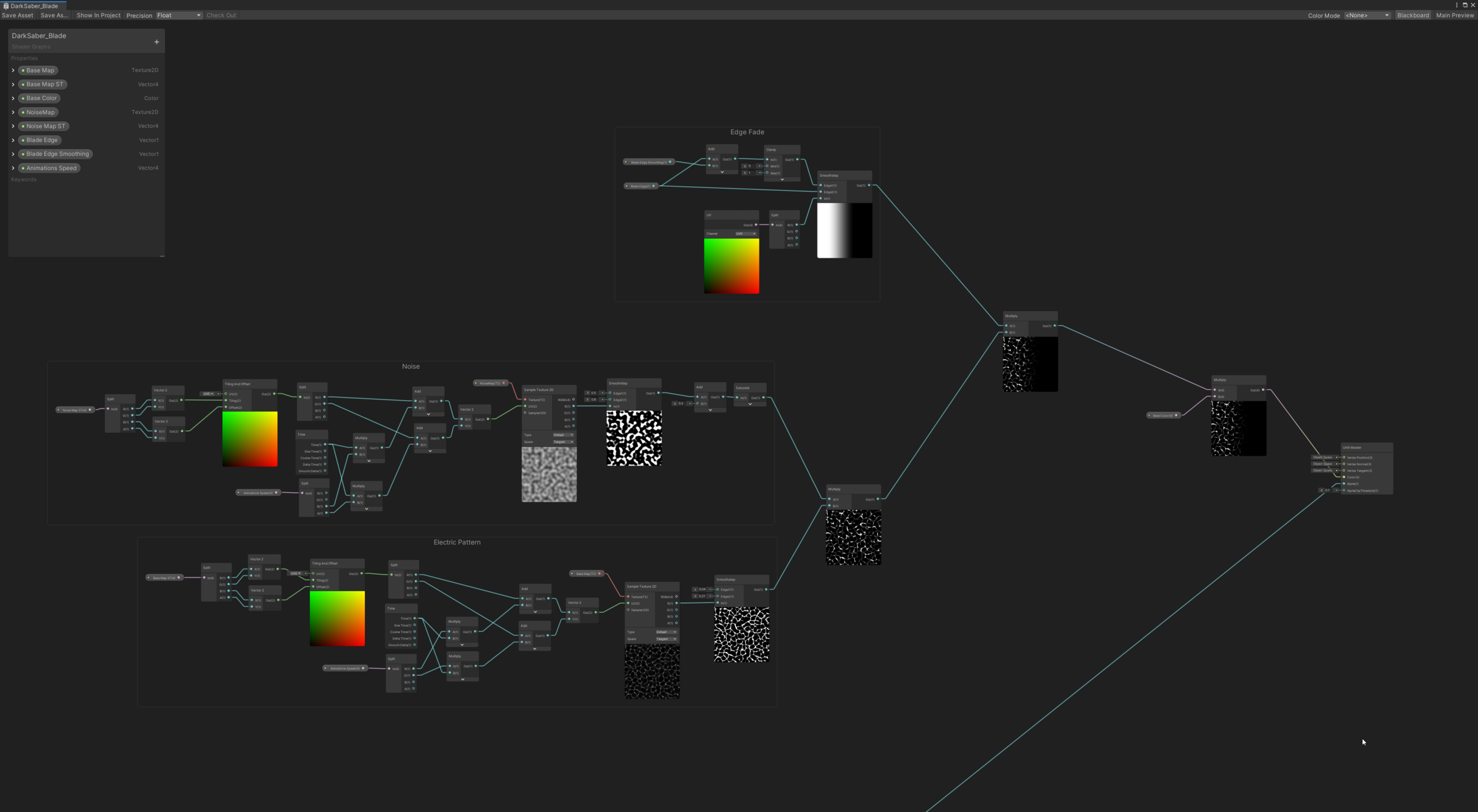
I made the blade shader in Shader Graph. The electric pattern varies a lot throughout the different media, so I decided to make one of my own. It relies on a caustic texture and a Perlin noise texture to add some more variation. It’s very simple but I’m very pleased with the result.
Here is the graph:


The Depth Issue
One of the big challenges with this project was to make sure the black blade and trail always render on top of the white ones, from any angle.
While I don’t yet know a way to change the depth test to Always in a shader graph, the Render Objects feature conveniently offers to do that. So all objects it renders (here, any dark component) will be rendered on top of everything.
While this is almost what I want, it now renders on top of everything, including my character.

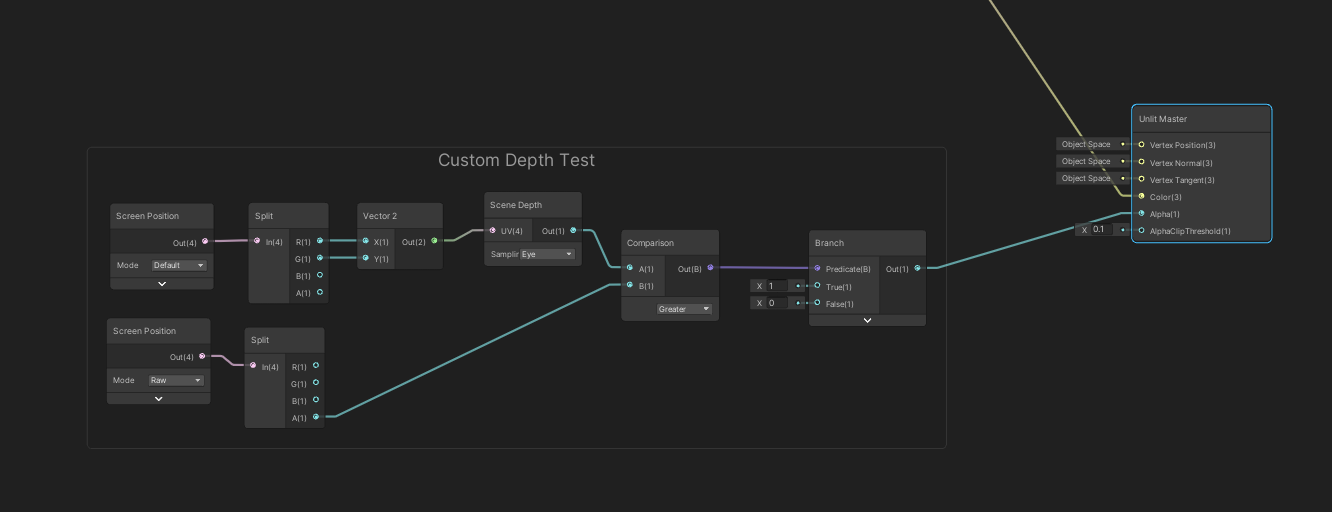
So I made a custom depth test, that will sample the depth texture, and check if the distance is small enough to justify drawing on top of it.
I plugged that into the alpha property and the Alpha Clip Threshold takes care of discarding any pixel that should not be drawn.